[перевод] CSS мастер-класс: основные приёмы


СSS уже давно стал стандартом для создания веб-сайтов. Если вы являетесь ярым разработчиком или дизайнером, вы должны быть знакомы с ним. CSS является мостом между программированием и дизайном, и любой веб профессионал должен иметь некоторые представление о нём.
Если бы Вы хотели изучить больше тонкостей CSS, то это самое подходящее время, чтобы запустить свой любимый текстовый редактор и проследовать этому уроку, так как мы рассмотрим наиболее распространенные приёмы практического использования CSS.
Обзор: Что мы рассмотрим сегодня
Мы начнем с того, что вы могли бы назвать основными свойствами и возможностями CSS, те, которые мы обычно используем, чтобы построить веб-сайт на CSS:
1. Padding против margin
2. Float (Выравнивание)
3. Центрирование
4. Нумерованные против маркированных списков
5. Стайлинг заголовков
6. Overflow (Переполнение)
7. Позиционирование
Как только Вы освоитесь с основами, мы рассмотрим некоторые трюки, чтобы не только построить ваш CSS сайт с нуля, но и сделать несколько аксессуаров к нему.
8. Фоновые изображения
9. Приёмы с изображениями
10. PSD в HTML
1. Padding против Margin
Большинство начинающих путают padding и margin и используют их неправильно. Такие вещи, как использование height для создания отступа можете привести к ошибкам и несоответствиям. Понятия padding и margin являются основополагающими для использования CSS.
ЧТО ТАКОЕ PADDING И MARGIN?
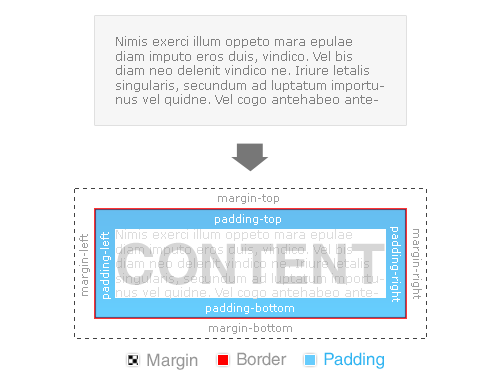
Padding является внутренним пространством элементов, а margin — внешним. Разница станет видна если Вы примените фон и границы для элемента. В отличие от padding, margin не подпадает под фон или границу элемента, поскольку он является отступом вне фактического элемента. Взгляните на изображения:


Значения margin и padding устанавливаются по часовой стрелке, начиная с самого верха.
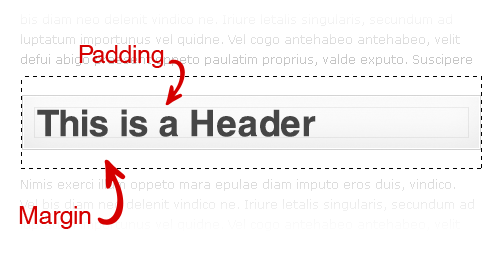
Практический пример: Вот заголовок <h2> между двумя параграфами. Как видите, margin создает отступы между абзацами, а padding (где вы видите фон серым цветом) дает свободное пространство около самого заголовка.

ЗНАЧЕНИЯ MARGIN И PADDING
В вышеупомянутом примере с заголовком значения для отступов были бы:
margin: 15px 0 15px 0;
padding: 15px 15px 15px 15px;
Чтобы упростить этот код в дальнейшем, мы будем используем технику оптимизации, названную «стенографией», которая сокращает повторный код. Применение техники стенографии сократило бы код до этого:
margin: 15px 0; /*--top and bottom = 15px | right and left = 0 --*/
padding: 15px; /*--top, right, bottom and left = 15px --*/
Вот то, на что был бы похож CSS код целиком для этого заголовка:
h2
{
background: #f0f0f0;
border: 1px solid #ddd;
margin: 15px 0;
padding: 15px;
}
Подсказка:
Помните, что padding добавляется к ширине вашего элемента. Например, если Вы определили для Вашего элемента ширину в 100 пикселей, и у Вас слева и справа отступы по 10 пикселей, то в сумме элемент будет занимать 120 пикселей в ширину.
100px (элемент) + 10px (левый padding) + 10px (правый padding) = 120px (полная ширина элемента)
Однако margin расширяет пространство под элемент, но непосредственно сам элемент не затрагивает. С помощью margin особенно удобно выстраивать в линию слои или списки.
Дополнительные ресурсы:
СSS свойства margin
CSS свойства padding
2. Float (Выравнивание)
Float — фундаментальный элемент в строительстве сайтов на основе СSS, который можно использовать при выравнивании изображения, слоя или колонки. Скорей всего Вы уже знаете, как выровнять элементы в HTML, используя align. Float работает подобным образом.
Согласно HTML Dog «cвойство float определяет, должен ли блок фиксированной ширины сдвигаться направо или налево, с окружающим контентом, выравненный вокруг него».

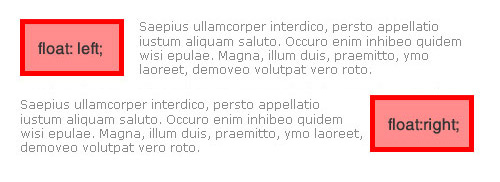
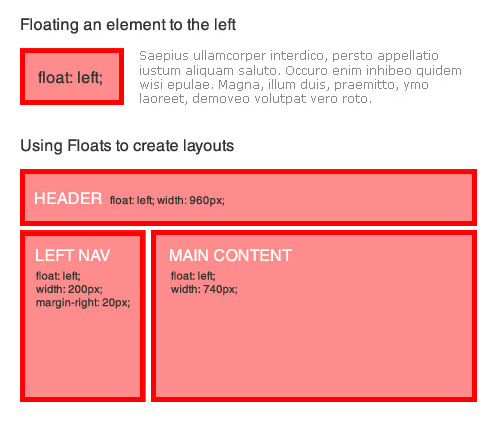
Значение float: left; выравнивает элемент влево, а также может быть использован для создания столбцов при разметке слоев. Давайте посмотрим на практические ситуации, в которых Вы можете использовать float: left;

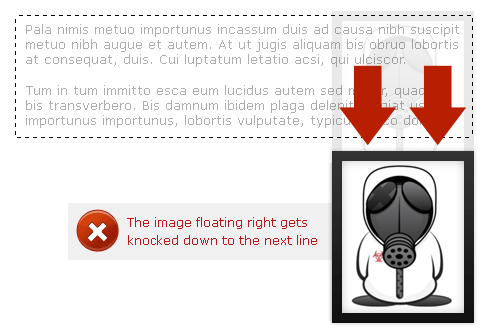
Значение float: right; выравнивает элемент вправо, а окружающие его элементы обтекают слева.
Подсказка:
Поскольку блочные элементы, как правило, охватывают 100% ширины своего родительского контейнера, то использование float: right; перебрасывает элемент на новую строку. Это также относится к простому тексту, который находиться рядом с ним, потому что обтекаемый элемент не может «ужаться» в той же строке.

Вы можете исправить эту проблему одним из двух способов:
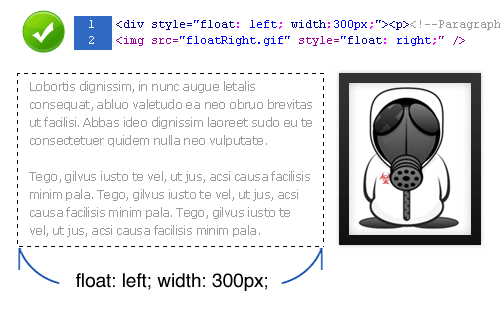
1. Измените порядок разметки HTML в обратную сторону так, что вы вызываете элемент с float первым, а также соседний элемент вторым.

2. Определите точную ширину для соседнего элемента так, чтобы, когда эти два элемента находились рядом, их общая ширина была меньше или равна ширине их родительского контейнера.

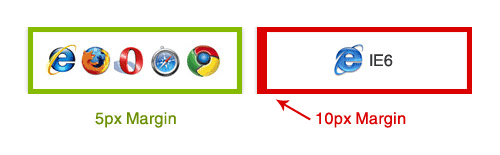
Internet Explorer 6 (IE6), как многие знают, удваивает margin элемента с float. То, что вы изначально определяли, как ьargin отступ в 5 пикселей — становится отступом в 10 пикселей в IE6.

Простой трюк, чтобы обойти эту ошибку, это добавить display: inline; к элементу с float.
Вот так:
.floated_element
{
float: left;
width: 200px;
margin: 5px;
display: inline; /*--IE6 workaround--*/
}
Дополнительные ресурсы:
CSS-Tricks: Всё про Floats (англ.)
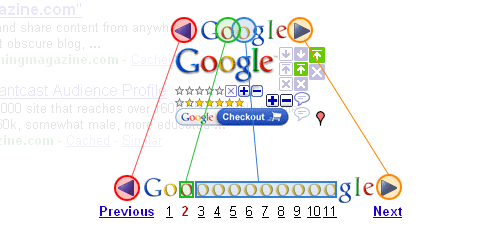
3. Центрирование
Дни использования HTML-тега <center> давно канули в лету. Давайте рассмотрим разные способы центрирования элемента.
ГОРИЗОНТАЛЬНОЕ ВЫРАВНИВАНИЕ
Вы можете выравнять текст горизонтально используя свойство text-align. Это довольно просто сделать, но имейте в виду, когда Вы центрируете линейные элементы Вы должны добавить display: block. Это позволяет браузеру определять границы, чтобы выравнять Ваш элемент.
.center
{
text-align: center;
display: block; /*--For inline elements only--*/
}
Чтобы горизонтально выровнять не текстовые элементы, используйте свойство margin. W3C говорит, “Если и margin-left и margin-right имею значения auto, их используемые значения равны. Это горизонтально выравнивает по центру элемент относительно границ блока.”
Горизонтальное выравнивание может быть достигнуто, тогда, когда устанавлены левые и правые отступы к значению auto. Это — идеальный метод горизонтального выравнивания неоснованных на тексте элементов; например, слои и изображения. Но, когда Вы выравниваете по центру слоя или элементы без указанной ширины, Вы должны определить ширину для этого, чтобы это работало.
Чтобы выравнять по центру слой:
.layout_container
{
margin: 0 auto;
width: 960px;
}
Чтобы выравнять по центру изображение:
img.center
{
margin: 0 auto;
display: block; /*--Since IMG is an inline element--*/
}
ВЕРТИКАЛЬНОЕ ВЫРАВНИВАНИЕ
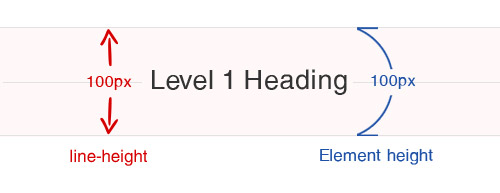
Вы можете вертикально выравнивать текстовые элементы используя свойство line-height, которое позволяет определить величину вертикального расстояния между строками в тексте. Это свойство идеально подходит для вертикального выравнивания заголовков и других текстовых элементов. Просто соотносите line-height с высотой элемента.

h1
{
font-size: 3em;
height: 100px;
line-height: 100px;
}
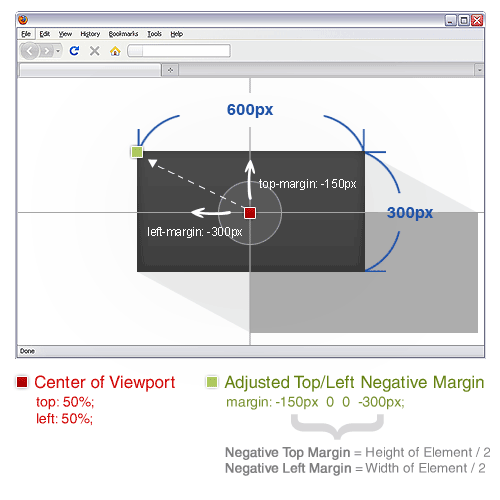
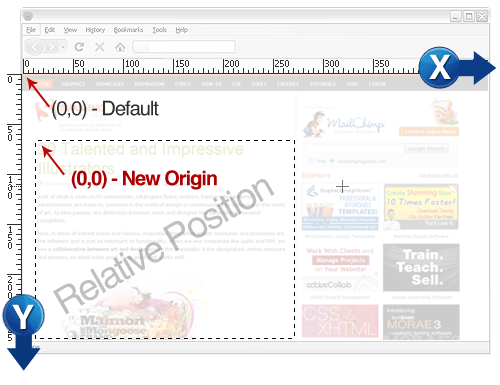
Для вертикального выравнивания НЕ текстовых элементов используйте абсолютное позиционирование. Трюк этой методики заключается в том, что Вы должны указать высоту и ширину выравниваемого элемента. Со свойством position: absolute элемент помещается в соответствии его начальной позиции (0, 0: левый верхний угол). В изображении ниже, красная точка указывает на начальную позицию элемента 0,0 перед применением отрицательного значения отступа margin. Используя отрицательные верхний и левый отступы margin мы можем отлично отцентрировать элемент и горизонтально, и вертикально.

Вот CSS код для вертикального и горизонтального выравнивания:
.vertical
{
width: 600px; /*--Specify Width--*/
height: 300px; /*--Specify Height--*/
position: absolute; /*--Set positioning to absolute--*/
top: 50%; /*--Set top coordinate to 50%--*/
left: 50%; /*--Set left coordinate to 50%--*/
margin: -150px 0 0 -300px; /*--Set negative top/left margin--*/
}
4. Нумерованные против маркированных списков
Нумерованный список <ol> является списком, пункты которого отмечены числами. Маркированный список <ul> является списком, пункты которого отмечены графическими буллетами (кружочки, квадратики и т.д.).
По умолчанию, оба из этих списков очень просты. Но с помощью CSS, Вы можете легко настроить их и придать необычный вид. Чтобы сохранить код валидным и семантически верным следует использовать списки только для содержания, которое перечислено подобным списку образом. Но списки могут использоваться и для других целей. Например для разнообразных многократных колонок или навигационных меню.
НАСТРОЙКА МАРКИРОВАННЫХ СПИСКОВ
Полые кружочки скучны и могут не привлечь должного внимания к контенту, который они сопровождают. Вы можете исправить это с помощью простого, но эффективного приёма: удалить дефолтные кружочки и заменить их маленькими фоновыми изображениями для каждого элемента списка.
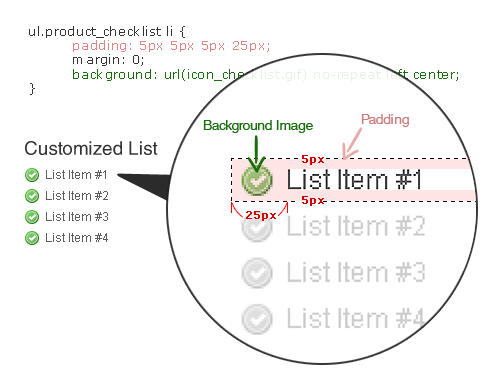
Вот CSS для настройки графических буллетов:
ul.product_checklist
{
list-style: none; /*--Takes out the default bullets--*/
margin: 0;
padding: 0;
}
ul.product_checklist li
{
padding: 5px 5px 5px 25px; /*--Adds padding around each item--*/
margin: 0;
background: url(icon_checklist.gif) no-repeat left center; /*--Adds a bullet icon as a background image--*/
}

ИСПОЛЬЗОВАНИЕ МАРКИРОВАННЫХ СПИСКОВ ДЛЯ НАВИГАЦИИ
Большинство меню основанных на CSS построены на списках. Разъясним ситуацию. Вот подробная информация о том, как сделать из обычного маркированного списка горизонтальное навигационное меню.
HTML: начните с обычного маркированного списка с ссылками в каждом элементе списка.
<ul id="topnav">
<li><a href="#">Главная</a></li>
<li><a href="#">Сервисы</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
CSS: мы удаляем дефолтные граффические булеты (как мы это сделали, когда заменяли их на иконки) с помощью свойства list-style: none. Затем, мы выравниваем каждый элемент списка влево (с помощью float: left) так, что навигационное меню становиться горизонтальным, где каждый элемент следует один за другим слева направо.
ul#topnav
{
list-style: none;
float: left;
width: 960px;
margin: 0;
padding: 0;
background: #f0f0f0;
border: 1px solid #ddd;
}
ul#topnav li
{
float:
left; margin: 0;
padding: 0;
border-right: 1px solid #ddd;
}
ul#topnav li a
{
float: left;
display: block;
padding: 10px;
color: #333;
text-decoration: none;
}
ul#topnav li a:hover
{
background: #fff;
}
5. Стайлинг заголовков
HTML тег заголовка очень важен для SEO. Но частое употребление этих тегов может выглядеть крайне уныло. Почему бы не поправить их с помощью CSS и наслаждаться красивым внешним видом и хорошо оптимизированным контентом?
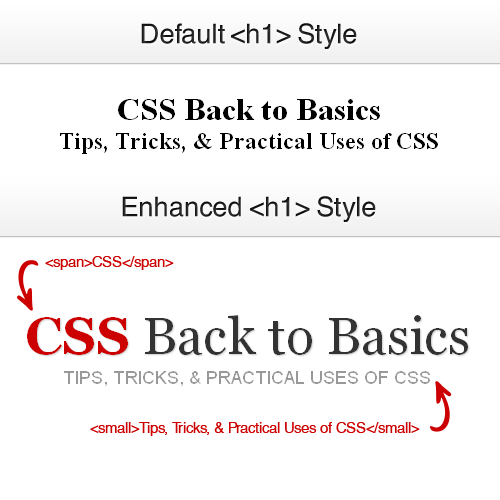
Как только у Вас появится основной набор свойств для стайлинга заголовков, Вы сможете встраивать заголовки в тексты и настраивать их под определенный текст в отдельности.

HTML будет выглядеть так:
<h1><span>CSS</span> Back to Basics <small>Tips, Tricks, & Practical Uses of CSS</small></h1>
А вот так CSS:h1
{
font: normal 5.2em Georgia, "Times New Roman", Times, serif;
margin: 0 0 20px;
padding: 10px 0;
font-weight: normal;
text-align: center;
text-shadow: 1px 1px 1px #ccc; /*--Not supported by IE--*/
}
h1 span
{
color: #cc0000;
font-weight: bold;
}
h1 small
{
font-size: 0.35em;
text-transform: uppercase;
color: #999; font-family: Arial, Helvetica, sans-serif;
text-shadow: none;
display: block; /*--Keeps the small tag on its own line--*/
}
6. Overflow (Переполнение)
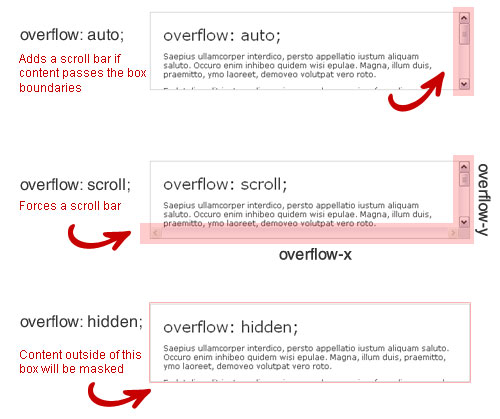
Согласно W3Schools.com: «свойство overflow определяет, что произойдет если содержание элемента переполнится за пределы контейнера, окружающего его». Посмотрите на эти примеры, чтобы понять, как это работает:

Визуально, overflow: auto выглядит, как iframe, но гораздо более SEO дружественный. Он автоматически добавляет полосы прокрутки (горизонтальную, вертикальную или обе), когда содержание внутри элемента превышает поле элемента или границу.
Свойство overflow: scroll работает так же, но полосы прокрутки появляются вне зависимости от того, превышает ли содержание границы элемента или нет.
И, наконец, свойство overflow: hidden скрывает содержание элемента, если оно превышает границу элемента.
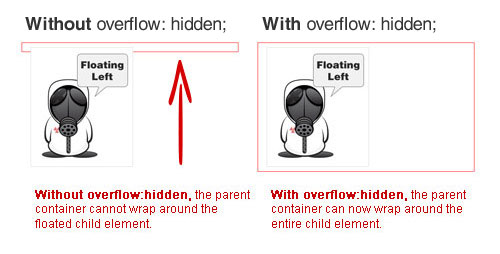
Подсказка: У Вас бывало, что родительский элемент не полностью обертывал свой дочерний элемент? Вы можете исправить это, сделав родительский элемент обтекаемым с помощью float.
В некоторых случаях, плавающие влево или вправо элементы не являются приемлемым решением. Например, если вы хотите центрировать контейнер или не хотите определять точную ширину. В этом случае, использование overflow: hidden в вашем родительском контейнере полностью упакует любого обтекаемого дочернего элемента внутри него.

7. Позиционирование
Позиционирование (относительное — relative, абсолютное — absolute, фиксированные — fixed и статичное — static) является одним из наиболее мощных свойств CSS. Это позволяет позиционировать элементы с помощью точных координат, что дает Вам свободу и творчество для разработки вне шаблонов. Вы должны сделать три вещи при использовании позиционирования:
- Установить координаты (т.е. определить X и Y координаты для позиционирования).
- Выберите правильное значение для ситуации: relative, absolute, fixed или static
- Установить значения для свойсвта z-index: для деления страницы на слои (по желанию)
С position: relative элемент помещается в своем естественном окружении. Например, если относительно расположенный элемент находиться слева от изображения, установка верхней и левой координаты на 10px — переместит элемент толькр на 10 пикселей сверху и 10 пикселей слева. Относительное позиционирование также обычно используются для определения новой точки координат (X и Y) абсолютно позиционируемых вложенных элементов.
По умолчанию положение каждого элемента находитсяя в верхнем левом углу (0,0) окна браузера. Когда Вы присваиваете элементу относительное позиционирование, а потом позиционирование дочернего элемента измените на абсолютное, то он будет позиционироваться по отношению к родительскому элементу т.е. точка (0,0) теперь будет находиться в левом верхнем углу родительского элемента, а не окна браузера.

Элемент со свойством position: absolute может быть размещён где угодно с координатами X и Y. о умолчанию его основная позиция — точка (0,0), верхний левый угол видимого окна браузера. Он игнорирует все правила природного потока и не зависит от окружающих элементов.
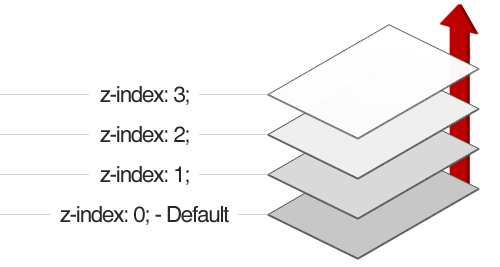
Позиция элемента со свойством position: fixed также отсчитывается от верхнего левого угла окна браузера. Разница от абсолютного позиционирования в том, что элемент будет оставаться на том же самом месте, даже если пользователь будет прокручивать страницу вверх-вниз или вбок. Свойство z-index определяет порядок элементов по z-оси. Чем выше значение z-index тем «выше» будет находится элемент.
Подумайте о z-index, как о способе разбиения страницы на слои:

Дополнительные ресурсы:
htmlbook.ru — свойство z-index
Почувствуйте вкус CSS
Теперь, когда вы поняли основы, прочувствуйте CSS еще глубже. Ниже приведены некоторые общие методы для укрепления знаний и верски макета или изображения. Я также призываю Вас создать свой собственный сайт с нуля, используя чистый CSS.
8. Фоновые изображения
Фоновые изображения могут пригодиться для многих визуальных эффектов. Если вы добавите повторяющиеся фоновые изображения для покрытия большей площади или добавите стильные заставки к навигации, то это вашу страницу к жизни. Заметим, однако, что по умолчанию свойство фона исключается. При создании страниц, имейте в виду, что элементы которые имеют фоновые изображения — включают в себя признаки изображения.
ИСПОЛЬЗОВАНИЕ БОЛЬШИХ ФОНОВЫХ ИЗОБРАЖЕНИЙ
Поскольку размеры мониторов становятся больше и больше, то большие фоновые изображения становятся намного популярнее. Взгляните на подробный туториал отNick La из WebDesigner Wall, как добиться этого эффекта: 
Также, рекомендую прочитать его статью: «Работа и ошибки с крупным фоновым изображением»
ЗАМЕНА ТЕКСТА
Как Вам известно, пока что не все стандартные браузеры поддерживают пользовательские шрифты размещенные на сайте. Но вы можете заменить текст на изображения различными способами. Один довольно простой метод заключается в использовании свойства text-indent. Больше всего используется с заголовками.
Этот тег заменяет структурированный html текст на картинку
.h1
{
background: url(home_h1.gif) no-repeat;
text-indent: -99999px;
}
Вам может иногда понадобиться указать ширину и высоту (так же как с display: block если элемент inline)
.replacethis
{
background: url(home_h1.gif) no-repeat;
text-indent: -99999px;
width: 100%;
height: 60px;
display: block; /*--Needed only for inline elements--*/
}
CSS СПРАЙТЫ
Техника css спрайтов , в которой Вы используете позиционирования фона, чтобы показывать только небольшой отрывок более большого изображения (большее изображение, являющееся фактически многократными изображениями, вставленными в сетку и слитые в один файл).

CSS спрайты обычно используются с иконками и наведением мыши на элемент или с активным состоянием изображения, которые заменили ссылки и элементами навигации. Зачем использовать CSS Sprites? CSS Sprites сохраняет время загрузки страницы и сократит CSS.
Чтобы узнать больше о CSS спрайты, ознакомьтесь с ресурсом ниже!
Таинство CSS Sprites: методы, инструменты и учебные материалы (англ.)
9. Приёмы с изображениями
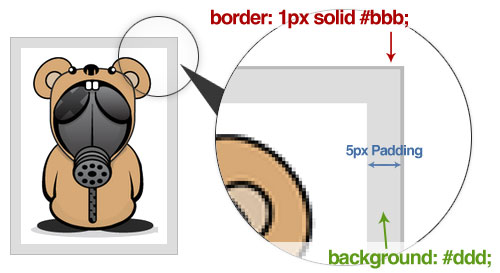
Вы можете применить CSS к изображениям разными способами. Многие дизайнеры потратили не малые усилия, чтобы сделать очень стильные шаблоны для них. Один простой трюк на чистом CSS заключается в создании двойной рамки.

HTML будет выглядеть так:
<img class="double_border" src="sample.jpg" alt="" />
А CSS вот так:
img.double_border
{
border: 1px solid #bbb;
padding: 5px; /*Inner border size*/
background: #ddd; /*Inner border color*/
}
У зарубежного дизайнера Nick La из WebDesigner Wall есть отличная статья по стайлингу изображений. Очень много разных способов. Рекомендую к прочтению.
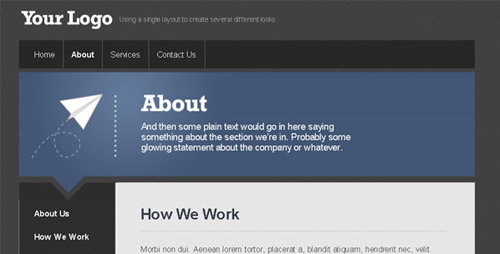
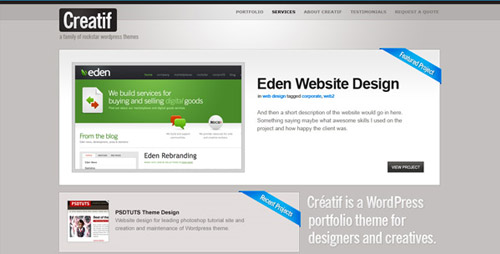
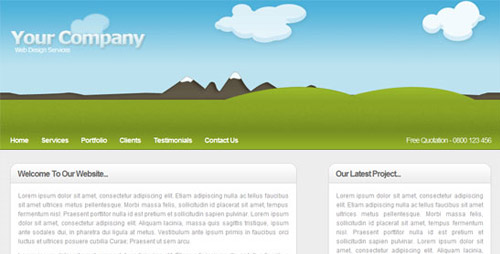
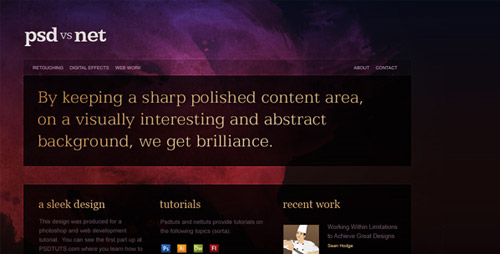
10. PSD в HTML
Теперь, когда вы узнали основы CSS, пришло время проверить свои навыки и построить свой собственный сайт с нуля! Ниже приведены некоторые подробные учебники, одни из лучших в зарубежном Интернете.


Заключение
Веб технологии развиваются и расширяются стремительным образом. Так что у Вас не будет лучшего времени, чем сейчас, чтобы постичь самые современные стандарты и тренды веб строительства. Надеюсь, что методы описанные здесь помогут Вам стать настоящим CSS ниндзя.) Удачи, и продолжайте учиться.
Статья является переводом. Источник. За наводку спасибо Dimox’у (@Dimox_ru)









0 комментариев